在做List效果的时候,我们需要复杂一点的效果,在DuiLib例子中明显纯文本不够用,我还要Button,CheckBox,ComBox等等,那么这些怎么实现呢?
今天我刚好有这个需求,顺便贴出代码。需要注意的是,我的DuiLib是比较新的,duilib-master。
首先需要一个List布局,随便定义一个list.xml
然后就是节点内容而已,listitem.xml
最后就是在CPP代码中实现
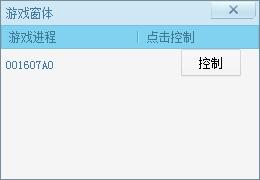
效果图:
今天我刚好有这个需求,顺便贴出代码。需要注意的是,我的DuiLib是比较新的,duilib-master。
首先需要一个List布局,随便定义一个list.xml
<?xml version="1.0" encoding="UTF-8"?>
<Window size="260,180" caption="0,0,0,26">
<Font name="宋体" size="12" default="true"/>
<Font name="宋体" size="14" bold="true" />
<VerticalLayout bkcolor="#FFD1E8F5" bkcolor2="#FFC6E0F1" bordercolor="#FF768D9B" bordersize="1" inset="1,1,1,1">
<HorizontalLayout height="24">
<HorizontalLayout>
<Label name="caption" text="游戏窗体" textcolor="#FF447AA1" textpadding="5,0,0,0" font="1" autocalcwidth="false" width="300"/>
</HorizontalLayout>
<HorizontalLayout width="49" inset="1,1,0,0">
<Button name="closebtn" maxwidth="45" maxheight="17" normalimage="file='UI/sys_dlg_close.png' source='90,0,135,17'" hotimage="file='UI/sys_dlg_close.png' source='45,0,90,17'" pushedimage="file='UI/sys_dlg_close.png' source='0,0,45,17'"/>
</HorizontalLayout>
</HorizontalLayout>
<List name="GameList" textcolor="#FF6E6E6E" vscrollbar="true" hscrollbar="false" bordersize="0" bordercolor="#FFE1E1E1" bkcolor="#FFF5F5F5" itembkcolor="#FFF5F5F5" itemselectedbkcolor="#FFE6E6E6" itemhotbkcolor="#FFFFFFFF" itemtextcolor="#FF5A5A5A" itemhottextcolor="#FF5A5A5A" itemselectedtextcolor="#FF5A5A5A" itemtextpadding="8,1,0,0" menu="true">
<ListHeader height="24" menu="true" visible="true" bordersize="1" bordercolor="#FF77C1DE" bkcolor="#FF81D2F1">
<ListHeaderItem text=" 游戏进程" align="left" textcolor="#FF407A91" sepimage="file='UI\listheadsep1.png'" sepwidth="2"/>
<ListHeaderItem text=" 点击控制" align="left" textcolor="#FF407A91" width="120" />
</ListHeader>
</List>
</VerticalLayout >
</Window>
然后就是节点内容而已,listitem.xml
<?xml version="1.0" encoding="UTF-8"?> <Window size="260,180" caption="0,0,0,26"> <Font name="宋体" size="12" default="true"/> <Font name="宋体" size="14" bold="true" /> <HorizontalLayout height="33"> <Label name="text" text="" textcolor="#FF447AA1" textpadding="5,0,0,0" font="1" autocalcwidth="false" width="180"/> <Button name="control" text="控制" width="60" height="28" normalimage="file='UI\MessageDialog\Cancel_normal.png' corner='5,5,5,5'" hotimage="file='UI\MessageDialog\Cancel_hover.png' corner='5,5,5,5'" pushedimage="file='UI\MessageDialog\Cancel_down.png' corner='5,5,5,5'"/> </HorizontalLayout> </Window>
最后就是在CPP代码中实现
void CListDlg::AddItem(CListItem &item)
{
CListUI* pList = static_cast<CListUI*>(m_pm.FindControl("GameList"));
CDialogBuilder builder;
CListContainerElementUI* pItem = static_cast<CListContainerElementUI*>(builder.Create(_T("UI\\XML\\listitem.xml"),0 ,NULL,&m_pm));
if(pItem->GetCount()>1)
{
pItem->GetItemAt(0)->SetText(item.m_Title.c_str());
pItem->GetItemAt(1)->SetTag((DWORD)item.m_hWnd);
}
pList->Add(pItem);//这里注意的是,如果在XML中不设置高度,代码必须要设置固定高度,否则没有内容显示
}效果图:

收藏的用户(0) X
正在加载信息~
推荐阅读
windows进程通信 -- WM_COPYDATA消息
最新回复 (0)
站点信息
- 文章2302
- 用户1336
- 访客10970171
每日一句
Qingming Festival invites us to honor ancestors with quiet reflection and respect.
清明节邀请我们以静思与敬意祭奠祖先。
清明节邀请我们以静思与敬意祭奠祖先。
新会员