简介:
F2,一个专注于移动,开箱即用的可视化解决方案,完美支持 H5 环境同时兼容多种环境(node, 小程序,weex)。完备的图形语法理论,满足你的各种可视化需求。专业的移动设计指引为你带来最佳的移动端图表体验。
至于F2怎么用,这里不多介绍,网上一大堆,官方文档也不少。这里给一个参考地址:https://www.yuque.com/antv/f2,介绍比较详细。

1.有些机器会提示new F2.Chart初始化失败,对象为null没有source方法。
官方的Demo或者网上都是在page->data下初始化,其实这种初始化方法很不安全。针对此问题,特别找了下原因,发现可能是机器过慢导致官方初始化和http异步时差导致的,解决这个问题也很简单,直接把初始化方法放在onLoad里面,这里面是万无一失的。

初始化设置一个空对象,然后在onLoad初始化

如此就不会出现let line = null;是null的情况了。
2.边距问题
此问题解决比较简单,多看文档即可。

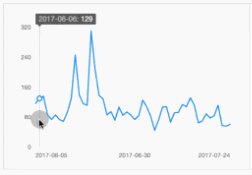
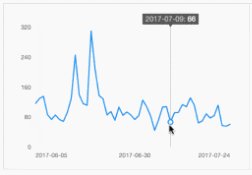
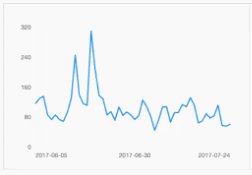
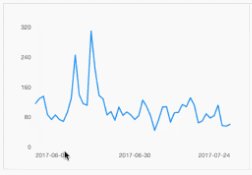
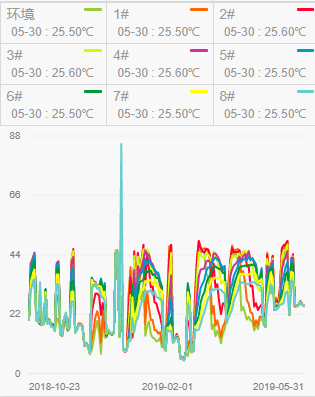
如下图,默认的情况下,拆线图会和上面的legend重叠,只需要添加一个padding属性即可。
padding
参数类型:Number/Array/String
描述:图表绘图区域和画布边框的间距,用于显示坐标轴文本、图例
默认值:'auto',自动计算
const chart = new F2.Chart({
id: 'c1',
padding: 'auto' // 默认值,自动计算 padding
});
const chart = new F2.Chart({
id: 'c1',
padding: [ 0, 10, 40, 100 ] // 分别设置上、右、下、左边距
});
const chart = new F2.Chart({
id: 'c1',
padding: 40 // 单个值
});
const chart = new F2.Chart({
id: 'c1',
padding: [ 40, 10, 'auto', 'auto' ] // 指定几个方向自动计算 padding
});先写到这,后面如有问题再更新!
本文链接:https://it72.com:4443/12549.htm