在iphone4 及 iPhone4S时代,那时候的手机屏幕只有3.5寸,所以基本不需要适配,当有了iPhone5的时候我们多了1个4寸屏,所以那时候可能是需要if(IPHONE5) else if()来进行适配,利用frame,直观但计算x y width height,也是一个比较头疼的事情,特别是遇到比较复杂的UI界面.在stroyboard出现之后,有了AutoLayout,但是说实话,大部分程序员还是不愿意去使用他的,具体原因大家百度脑补,我个人表达能力一直被诟病,所以就不多说了....哈哈...那么今天有了4.7的iPhone6 及 5.5的iPhone 6plus,我们该如何适配呢?今天给大家带来一个框架的简单使用,如果大家对这个框架核心的思想理解了的话,使用起来应该得心应手,且在一些方面大大增加了开发的效率,其实这个框架的核心就是一个词:"约束".
首先,让我们来按照正常情况写一个例子.在一个控制器的view上画出三个不同颜色的View,颜色分别为绿色,红色,黄色,而这三个view之间的距离都是20,与父控件的距离也是20,绿色的view宽度与红色的相同,绿色的view与黄色的view,高度相同...开始代码(这里我们尽量写的不需要去适配):
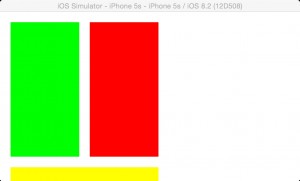
代码写完,运行效果如下:
这里我在6与5s上都有运行过,都得到了我们想要的结果.当然是竖屏情况下,如果你横屏,就会发现变成这样,
其实不难理解,我们的代码已经尽可能的写的使其不用过多适配,当是从某方面说,这些frame还是死的数值,所以竖屏他就没有去适配.那么,如果我们使用masonry来编写代码呢...来试试看,代码如下:
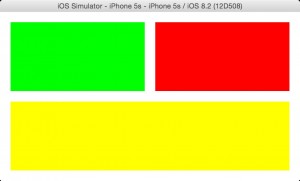
光看代码,感觉是不是好像还多了不少,但是在代码中我们没有使用过frame CGRectMake之类的语句,就轻而易举的搞定了这个需求,而且,看竖屏效果:
横屏效果:
怎么样?不光适配了屏幕的大小,而且对于横竖屏也是做好了! 约束,越用越喜欢,大家还不行动起来?
下期 给大家带来stroyboard做约束...
补充一点东西,在使用masonry的时候,大家最好在Pch文件中加上如下代码:
首先,让我们来按照正常情况写一个例子.在一个控制器的view上画出三个不同颜色的View,颜色分别为绿色,红色,黄色,而这三个view之间的距离都是20,与父控件的距离也是20,绿色的view宽度与红色的相同,绿色的view与黄色的view,高度相同...开始代码(这里我们尽量写的不需要去适配):
– (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
UIView * view1 = [[UIView alloc]init];
[self.view addSubview:view1];
int padding = 20;
view1.frame = CGRectMake(padding, padding, (self.view.frame.size.width – 3 * padding) * 0.5, (self.view.frame.size.height – 3 * padding) * 0.5);
view1.backgroundColor = [UIColor greenColor];
UIView * view2 = [[UIView alloc]init];
[self.view addSubview:view2];
view2.frame = CGRectMake(CGRectGetMaxX(view1.frame) + 20, view1.frame.origin.y, view1.frame.size.width, view1.frame.size.height);
view2.backgroundColor = [UIColor redColor];
UIView * view3 = [[UIView alloc]init];
[self.view addSubview:view3];
view3.frame = CGRectMake(view1.frame.origin.x, CGRectGetMaxY(view1.frame) + 20, self.view.frame.size.width – 2 * padding, view1.frame.size.height);
view3.backgroundColor = [UIColor yellowColor];
} 代码写完,运行效果如下:

这里我在6与5s上都有运行过,都得到了我们想要的结果.当然是竖屏情况下,如果你横屏,就会发现变成这样,

其实不难理解,我们的代码已经尽可能的写的使其不用过多适配,当是从某方面说,这些frame还是死的数值,所以竖屏他就没有去适配.那么,如果我们使用masonry来编写代码呢...来试试看,代码如下:
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
int padding = 20;
UIView * view1 = [[UIView alloc]init];
[self.view addSubview:view1];
view1.backgroundColor = [UIColor greenColor];
UIView * view2 = [[UIView alloc]init];
[self.view addSubview:view2];
view2.backgroundColor = [UIColor redColor];
UIView * view3 = [[UIView alloc]init];
[self.view addSubview:view3];
view3.backgroundColor = [UIColor yellowColor];
[view1 mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(self.view).with.offset(padding);
make.left.equalTo(self.view).with.offset(padding);
make.right.equalTo(view2.left).with.offset(-padding);
make.bottom.equalTo(view3.top).with.offset(-padding);
make.width.equalTo(view2);
make.height.equalTo(view3);
}];
[view2 mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(self.view).with.offset(padding);
make.right.equalTo(self.view).with.offset(-padding);
make.width.equalTo(view1);
make.height.equalTo(view3);
}];
[view3 mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(self.view).with.offset(padding);
make.right.equalTo(self.view).with.offset(-padding);
make.bottom.equalTo(self.view).with.offset(-padding);
make.height.equalTo(view1);
}];
} 光看代码,感觉是不是好像还多了不少,但是在代码中我们没有使用过frame CGRectMake之类的语句,就轻而易举的搞定了这个需求,而且,看竖屏效果:

横屏效果:

怎么样?不光适配了屏幕的大小,而且对于横竖屏也是做好了! 约束,越用越喜欢,大家还不行动起来?
下期 给大家带来stroyboard做约束...
补充一点东西,在使用masonry的时候,大家最好在Pch文件中加上如下代码:
#ifdef __OBJC__ #import#import #import //define this constant if you want to use Masonry without the 'mas_' prefix #define MAS_SHORTHAND //define this constant if you want to enable auto-boxing for default syntax #define MAS_SHORTHAND_GLOBALS #import "Masonry.h" #endif
收藏的用户(0) X
正在加载信息~
推荐阅读
最新回复 (0)
站点信息
- 文章2302
- 用户1336
- 访客10962994
每日一句
Progress starts with one brave step forward.
进步始于一次勇敢的迈步。
进步始于一次勇敢的迈步。
新会员