在早期版本中,想要做好看的tab就需要自己实现,或者在tabhost上面作改动。现在android已经更新到5.1了,对于这些tab经提供了非常不错的控件。不需要自己去实现,当然了,要使用还是得学习的。下面是一个非常简单的使用例子。
java代码也非常简单
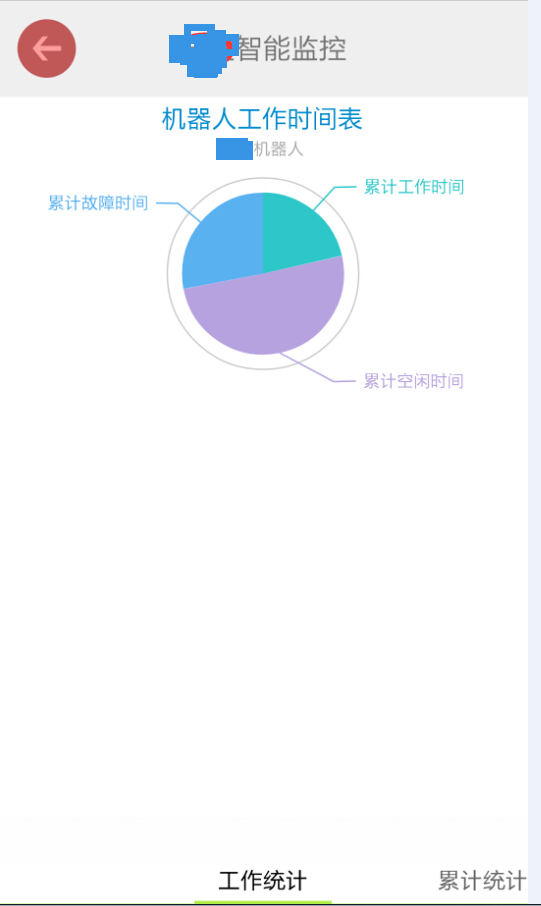
效果图如下:
1 2 3 4 5 | <relativelayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v4.view.viewpager android:id="@+id/vPager" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_alignparentbottom="true" android:layout_below="@id/head_layout" android:layout_gravity="center" android:persistentdrawingcache="animation"> <android.support.v4.view.pagertabstrip android:id="@+id/tabstrip" android:layout_width="match_parent" android:layout_height="60dip" android:layout_gravity="bottom"> </android.support.v4.view.pagertabstrip></android.support.v4.view.viewpager></relativelayout> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 | import java.util.ArrayList;import java.util.List;import android.annotation.SuppressLint;import android.os.Bundle;import android.os.Parcelable;import android.support.v4.view.PagerAdapter;import android.support.v4.view.PagerTabStrip;import android.support.v4.view.ViewPager;import android.view.LayoutInflater;import android.view.View;import com.fenjin.app.humiture.BaseActivity;public class BigDataActivity extends BaseActivity { private ViewPager mPager;// 页卡内容 private List<view> listViews; // Tab页面列表 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_big_data); InitViewPager(); } /** * 初始化ViewPager */ @SuppressLint({ "InflateParams", "SetJavaScriptEnabled" }) private void InitViewPager() { mPager = (ViewPager) findViewById(R.id.vPager); listViews = new ArrayList<view>(); LayoutInflater mInflater = getLayoutInflater(); View tab_one = mInflater.inflate(R.layout.tab_one, null); View tab_two = mInflater.inflate(R.layout.tab_two, null); listViews.add(tab_one); listViews.add(tab_two); mPager.setAdapter(new MyPagerAdapter(listViews)); mPager.setCurrentItem(0); PagerTabStrip pagerTabStrip = (PagerTabStrip) findViewById(R.id.tabstrip); pagerTabStrip.setTabIndicatorColorResource(R.color.green); } @Override public void onClick(View view) { // TODO Auto-generated method stub super.onClick(view); int id = view.getId(); switch (id) { case R.id.back: finish(); break; } } /** * ViewPager适配器 */ public class MyPagerAdapter extends PagerAdapter { public List<view> mListViews; String[] titles = { "工作统计", "累计统计" }; public MyPagerAdapter(List<view> mListViews) { this.mListViews = mListViews; } @Override public CharSequence getPageTitle(int position) { // TODO Auto-generated method stub return titles[position]; } @Override public void destroyItem(View arg0, int arg1, Object arg2) { ((ViewPager) arg0).removeView(mListViews.get(arg1)); } @Override public void finishUpdate(View arg0) { } @Override public int getCount() { return mListViews.size(); } @Override public Object instantiateItem(View arg0, int arg1) { ((ViewPager) arg0).addView(mListViews.get(arg1), 0); return mListViews.get(arg1); } @Override public boolean isViewFromObject(View arg0, Object arg1) { return arg0 == (arg1); } @Override public void restoreState(Parcelable arg0, ClassLoader arg1) { } @Override public Parcelable saveState() { return null; } @Override public void startUpdate(View arg0) { } }}</view></view></view></view> |
效果图如下:

收藏的用户(0) X
正在加载信息~
推荐阅读
最新回复 (0)
站点信息
- 文章2302
- 用户1336
- 访客10987911
每日一句
Laughter revives a tired spirit and mends a broken heart.
笑声能重燃疲惫的心灵,修复破碎的情感。
笑声能重燃疲惫的心灵,修复破碎的情感。
新会员