实现非常美观的灌水动画
7月30日升级版本(建议更新下)
与以往的只有自定义cell相比,开通了粒度更小的自定义View-SXWaveView
主要更新有:
- 修改整体UI样式
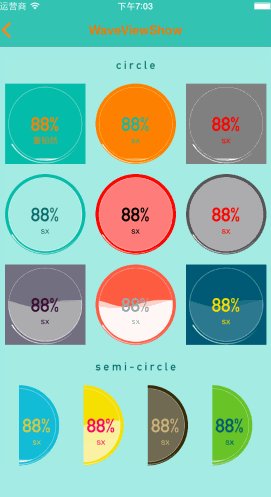
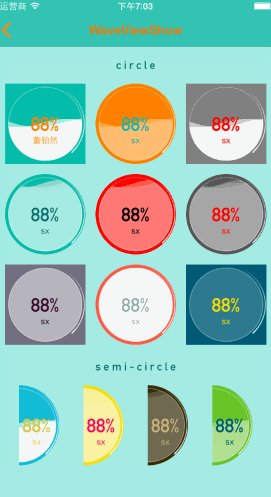
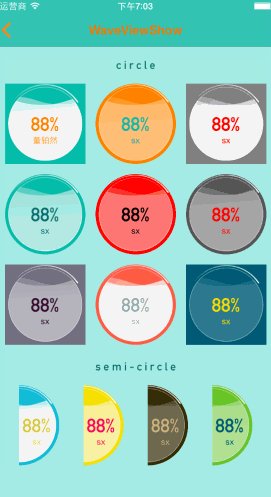
- 增加了SXWaveView。使得项目的泛用性和灵活性更好
- 添加动画的type修改后为3种 1-缓慢上升 2-缓慢下降 3-先升后降
- 考虑到引入的方便waveView废除了xib使用纯手码创建
- 添加了半圆性灌水动画halfWaveView。 (半圆类依赖于圆类,反之不依赖。可以根据个人喜好决定是否引入半圆类)
- 增加开放API和新的字段,定制化程度更高 (不用担心以前有的接口还是有的,没做改变)
SXWaveView使用方法
1.将代码中的classes文件夹拖入项目中,里面包含了可重用的文件,及一个便利计算frame的类
2.在需要用到的类中(就是你要写tableView数据源方法和代理方法的类)引入头文件
#import "SXWaveView.h"或者是#import "SXHalfWaveView.h"
3.建一个成员变量
@property(nonatomic,strong)SXWaveView *animateView1;
4.用你正常创建自定义view的方法建一个,并使用setPrecent开头的方法,不想传的参数可以传nil
SXWaveView *animateView1 = [[SXWaveView alloc]initWithFrame:CGRectMake(0+MARGIN, 100+MARGIN,SIDES, SIDES)];
[self.view addSubview:animateView1];
self.animateView1 = animateView1;
[self.animateView1 setPrecent:self.precent description:@"董铂然" textColor:[UIColor orangeColor] bgColor:COLOR(31, 187, 170, 1) alpha:1 clips:NO];
5.在viewDidAppear或viewWillAppear方法中加入一行开始动画的方法[self.animateView1 addAnimateWithType:0];也可以自行选择动画触发的地点。
github:
SXWaveAnimate本文链接:https://it72.com:4443/4514.htm