iOS开发过程中,用CAShapeLayer与UIBezierPath可以实现不在view的drawRect方法中就画出一些想要的图形。
1.简介:
- UIBezierPath: UIBezierPath是在 UIKit 中的一个类,继承于NSObject,可以创建基于矢量的路径.此类是Core Graphics框架关于path的一个OC封装。使用此类可以定义常见的圆形、多边形等形状 。我们使用直线、弧(arc)来创建复杂的曲线形状。每一个直线段或者曲线段的结束的地方是下一个的开始的地方。每一个连接的直线或者曲线段的集合成为subpath。一个UIBezierPath对象定义一个完整的路径包括一个或者多个subpaths。
- CAShapeLayer: CAShapeLayer顾名思义,继承于CALayer。 每个CAShapeLayer对象都代表着将要被渲染到屏幕上的一个任意的形状(shape)。具体的形状由其path(类型为CGPathRef)属性指定。 普通的CALayer是矩形,所以需要frame属性。CAShapeLayer初始化时也需要指定frame值,但 它本身没有形状,它的形状来源于其属性path 。CAShapeLayer有不同于CALayer的属性,它从CALayer继承而来的属性在绘制时是不起作用的。
2.开始绘制:
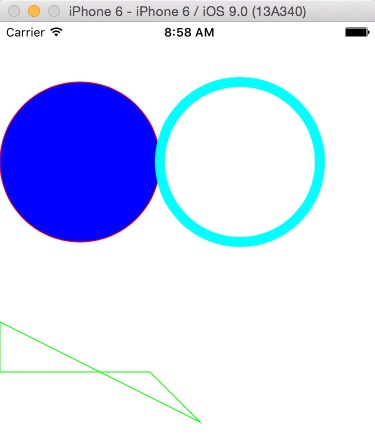
这里绘制三个图形,圆形,环形,不规则多边形。
头文件关键代码如下:
@property (strong,nonatomic) CAShapeLayer *circleLayer;
@property (strong,nonatomic) CAShapeLayer *loopLayer;
@property (strong,nonatomic) CAShapeLayer *polygonLayer;
实现文件代码如下:
_circleLayer=[CAShapeLayer new];
_circleLayer.frame=CGRectMake(0, 60, 160, 200);
//fillColor和strokeColor的区别是 一个为填充色,一个为描边色
_circleLayer.fillColor=[UIColor blueColor].CGColor;
_circleLayer.strokeColor=[UIColor redColor].CGColor;
_loopLayer=[CAShapeLayer new];
_loopLayer.frame=CGRectMake(160, 60, 160, 200);
_loopLayer.fillColor=nil;
_loopLayer.lineCap = kCALineCapRound;
_loopLayer.strokeColor=[UIColor cyanColor].CGColor;
_loopLayer.lineWidth=10;
_polygonLayer=[CAShapeLayer new];
_polygonLayer.frame=CGRectMake(0, 300, 320, 200);
_polygonLayer.fillColor=nil;
_polygonLayer.strokeColor=[UIColor greenColor].CGColor;
//添加到主视图的layer中
[self.view.layer addSublayer:_circleLayer];
[self.view.layer addSublayer:_loopLayer];
[self.view.layer addSublayer:_polygonLayer];
UIBezierPath*path=[UIBezierPath bezierPathWithArcCenter:CGPointMake(80, 80) radius:80 startAngle:0 endAngle:M_PI*2 clockwise:YES];
// [[UIColor redColor]setStroke];
_loopLayer.path=path.CGPath;
path = nil;
path=[UIBezierPath bezierPathWithRoundedRect:CGRectMake(0, 0, 160, 160) cornerRadius:80];
_circleLayer.path=path.CGPath;
path = nil;
path=[UIBezierPath new];
[path moveToPoint:CGPointMake(0, 0)];
[path addLineToPoint:CGPointMake(0, 50)];
[path addLineToPoint:CGPointMake(50, 50)];
[path addLineToPoint:CGPointMake(150, 50)];
[path addLineToPoint:CGPointMake(200, 100)];
[path closePath];//将起点与结束点相连接
_polygonLayer.path=path.CGPath;
本文链接:https://it72.com:4443/5977.htm