Storyboard是一个非常不错的东西,可以大大提升开发效率。
Storyboard是IOS5以后新增的内容,从名字上看,是以故事面板的形式来展现界面间的逻辑关系,Storyboard的功能很强大,今天就简要介绍Storyboard的基本使用,界面间的关系,以及如何使用xib和Storyboard共同使用的情况。
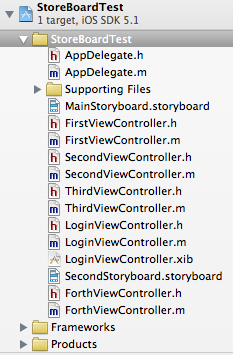
首先新建一个Empty工程,并新建一个Storyboard,我命名为MainStoryboard,以下是完整的工程目录结构:

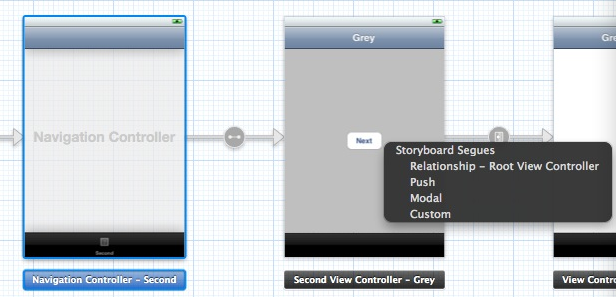
打开MainStoryboard后拖入一个UITabViewController,并设置两个tab为UINavigationController,第三个tab设置一个ViewController。关联的方式为按住control点击鼠标左键拖动到目标界面即可,松开鼠标后点击如下第一个选项:

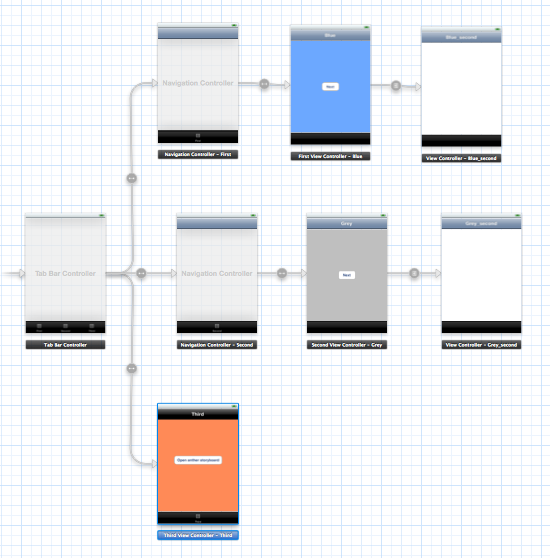
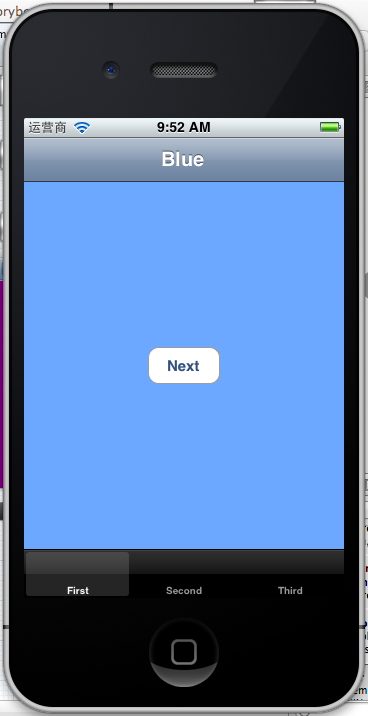
最后在UINavigationController上分别添加Next按钮,同样按住control键点击拖动到下一个界面松开选择push就完成了跳到下一页的功能,这比之间在代码中手写要方便、快捷。第一个Storyboard的整体布局如下:

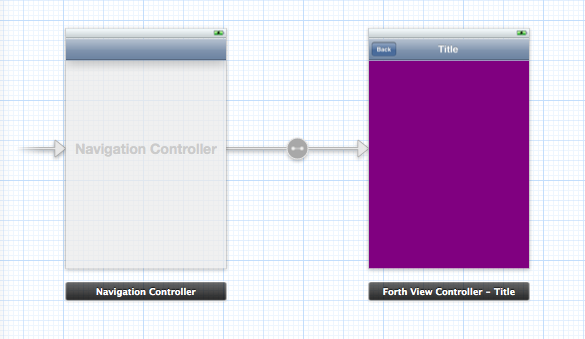
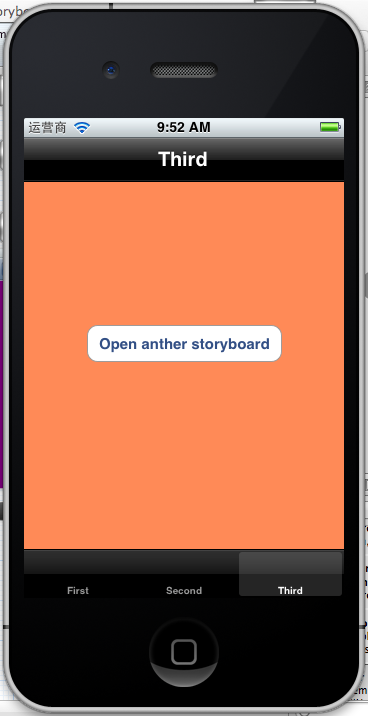
在最后一个ViewController中(Third)中添加按钮,点击后跳到另外一个Storyboard(SecondStoryboard),SecondStoryboard的布局如下:

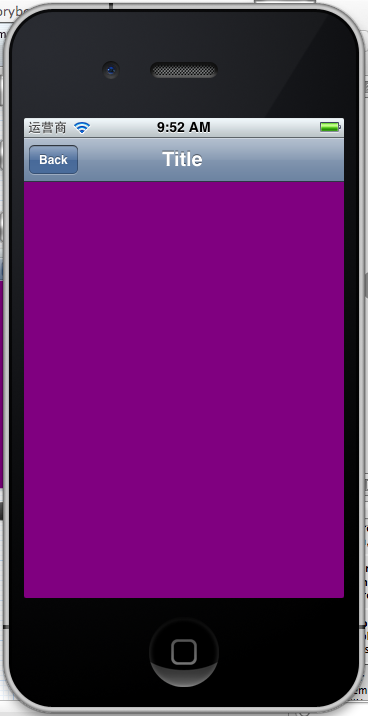
同样给SecondStoryboard添加一个导航视图。
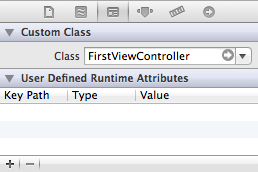
然后新建几个ViewController文件,分别命名为FirstViewController、SecondViewController。。。,并在storyboard中选中指定的界面关联这些ViewController文件:

接下来就是主要实现的代码,在AppDel额gate中添加如下代码:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]] autorelease];
// Override point for customization after application launch.
//使用Storyboard初始化根界面
// UIStoryboard *storyBoard = [UIStoryboard storyboardWithName:@"MainStoryboard" bundle:nil];
// self.window.rootViewController = [storyBoard instantiateInitialViewController];
//启动后首先进入登陆界面
LoginViewController *loginViewController = [[LoginViewController alloc] initWithNibName:@"LoginViewController" bundle:nil];
self.window.rootViewController = loginViewController;
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
现在编译运行后,就可以看到界面了:

然后打开ThirdViewController,为按钮添加如下事件,切换到SecondStoryboard
- (IBAction)openStoryboard:(id)sender {
UIStoryboard *secondStoryboard = [UIStoryboard storyboardWithName:@"SecondStoryboard" bundle:nil];
[self presentModalViewController:[secondStoryboard instantiateInitialViewController] animated:YES];
}这样就完成了从一个storyboard切换到另一个storyboard。
运行截图如下:


接下来实现如何结合xib和storyboard共同使用,在一般开发中有这么一种场景,首先打开软件后进入登陆或者注册界面,登陆成功后跳转到软件首页,那么这里建立一个LoginViewController并创建LoginViewController.xib文件,里面添加一个Login按钮,并响应事件:
- (IBAction)loginBtnClicked:(id)sender {
//点击登陆按钮后切换到storyboard界面
UIStoryboard *storyboard = [UIStoryboard storyboardWithName:@"MainStoryboard" bundle:nil];
// self.view.window.rootViewController = [storyboard instantiateInitialViewController];
[self presentModalViewController:[storyboard instantiateInitialViewController] animated:YES];
[storyboard release];
}点击Login按钮后,就跳转到之前实现Storyboard的首页了:

以上实现了Storyboard的基本使用,以及结合xib的使用,代码没有上全,实现细节请参照源码,源码下载地址:
源码下载本文链接:https://it72.com/4757.htm